حتما شما هم Icon یا شکلک هایی که در کنار عنوان سایت ها در مرورگر نمایش داده می شود را دیده اید. استفاده از این شکلک ها که به آن Favicon گفته می شود, علاوه بر زیبایی باعث مشخص شدن یک سایت در بین Tab های مختلف می شود.
اگر دوست دارید برای سایت یا وبلاگ خود Favicon ایجاد کنید, با این مقاله آموزشی همراه شوید.
مرحله اول :
قبل از هر چیز, باید آیکون یا شکلک مورد نظر خود را طراحی کنید. برنامه های زیادی برای طراحی آیکون وجود دارند که می توانید از آنها استفاده کنید. و یا می توانید از بینسایت هایی که آیکون دارند , یکی را انتخاب کنید. اما توجه داشته باشید که آیکون مورد نظر, باید در اندازه 32x32 پیکسل باشد. اگر آیکون مورد علاقه شما بزرگ تر از این اندازه بود, باید آن را ویرایش کرده و کوچک کنید.
از این سایت ها هم می توانید برای ایجاد Favicon استفاده کنید :
www.favicon.cc
tools.dynamicdrive.com/favicon
اسم آیکونی که می خواهید به عنوان Favicon استفاده کنید را favicon.ico قرار دهید.
مرحله دوم :
بعد از آماده کردن آیکون مورد نظر خود, باید آن را در فضایی در اینترنت آپلود کنید.
- اگر هاست مستقل برای سایت خود دارید, به راحتی فایل favicon.ico را در ریشه اصلی سایت خود در پوشه public_html قرار دهید. و کار تمام است. بعد از Refresh کردن صفحه اول سایت خود, favicon را خواهید دید.
- اگر وبلاگ دارید, ابتدا باید فایل favicon.icon را در فضایی در اینترنت آپلود کنید. (مثلا در آپلود سنتر سرویس دهنده وبلاگتان) . سپس باید این کد را در فایل اصلی قالب وبلاگ خود , و بعد از تگ <head> قرار دهید :
<link href="http://Address/favicon.ico" rel="shortcut icon">
به جای عبارت قرمز رنگ , آدرس لینکی که favicon.ico را آپلود کرده اید قرار دهید.
مثلا http://blog.com/myblog/files/favicon.ico
بعد از Refresh کردن وبلاگ خود, آیکون را خواهید دید.
============================================================================
منبع: آموزش نرم افزار و ترفند های کامپیوتر و اینترنت


 آموزش افزایش سرعت ویندوز با جلوگیری از اجرای گوگل کروم در پسزمینه
آموزش افزایش سرعت ویندوز با جلوگیری از اجرای گوگل کروم در پسزمینه  آموزش نحوه فعال نمودن حالت مرور خصوصی(Private) در همه مرورگر ها
آموزش نحوه فعال نمودن حالت مرور خصوصی(Private) در همه مرورگر ها  آموزش ترفند گذاشتن قفل بر روی مرورگر گوگل کروم
آموزش ترفند گذاشتن قفل بر روی مرورگر گوگل کروم  مشاهدهی حجم اشغال شده توسط تاریخچهی مرورگر Google Chrome در ویندوز
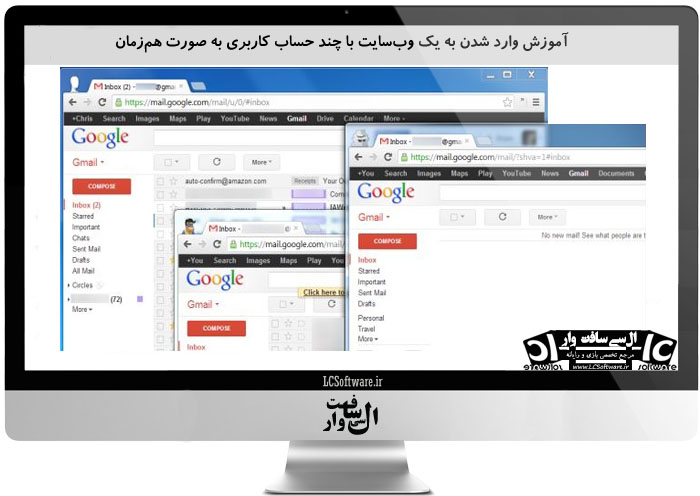
مشاهدهی حجم اشغال شده توسط تاریخچهی مرورگر Google Chrome در ویندوز  آموزش وارد شدن به یک وبسایت با چند حساب کاربری به صورت همزمان
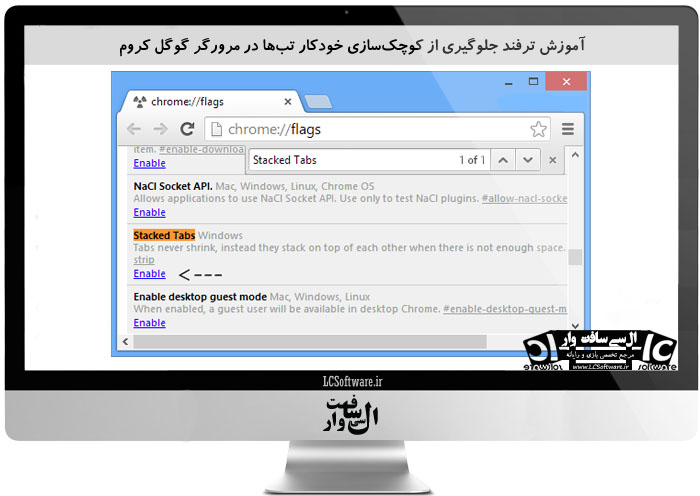
آموزش وارد شدن به یک وبسایت با چند حساب کاربری به صورت همزمان  آموزش ترفند جلوگیری از کوچکسازی خودکار تبها در مرورگر گوگل کروم
آموزش ترفند جلوگیری از کوچکسازی خودکار تبها در مرورگر گوگل کروم  آموزش ذخیره سازی صفحات وب به صورت PDF در مرورگر کروم اندروید
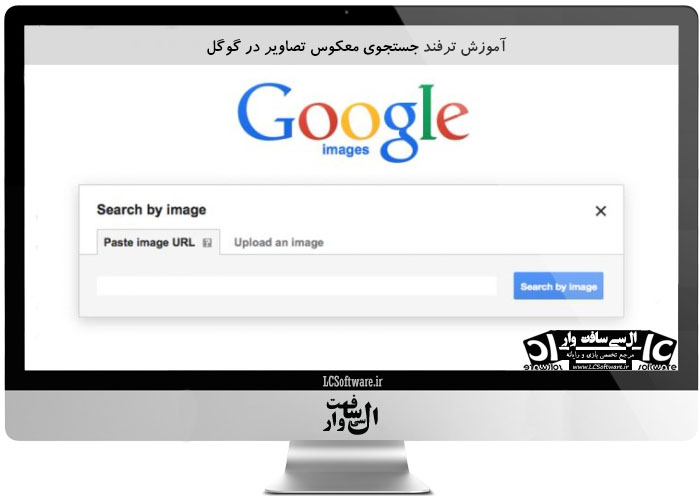
آموزش ذخیره سازی صفحات وب به صورت PDF در مرورگر کروم اندروید  آموزش ترفند جستجوی معکوس تصاویر در گوگل
آموزش ترفند جستجوی معکوس تصاویر در گوگل  چگونه تاریخچه مرورگر اینترنتی خود را پاک کنم؟
چگونه تاریخچه مرورگر اینترنتی خود را پاک کنم؟  آموزش ترفند تغییر تم مرورگر گوگل کروم
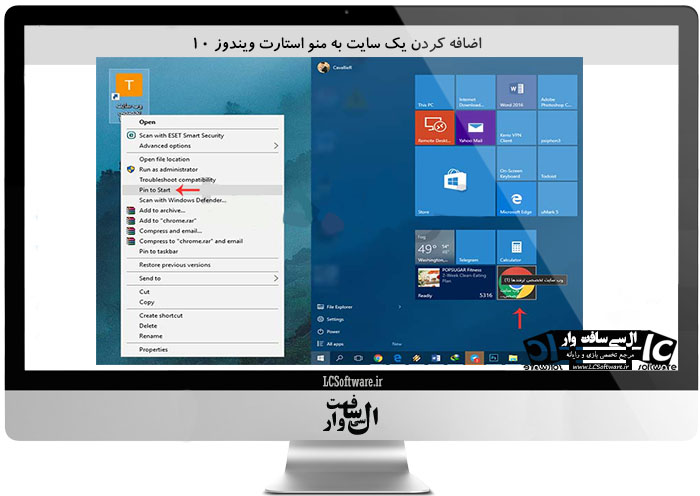
آموزش ترفند تغییر تم مرورگر گوگل کروم  اضافه کردن یک سایت به منو استارت ویندوز ۱۰
اضافه کردن یک سایت به منو استارت ویندوز ۱۰  در قسمت جستجوی تصاویر گوگل، آتاری بازی کنید!
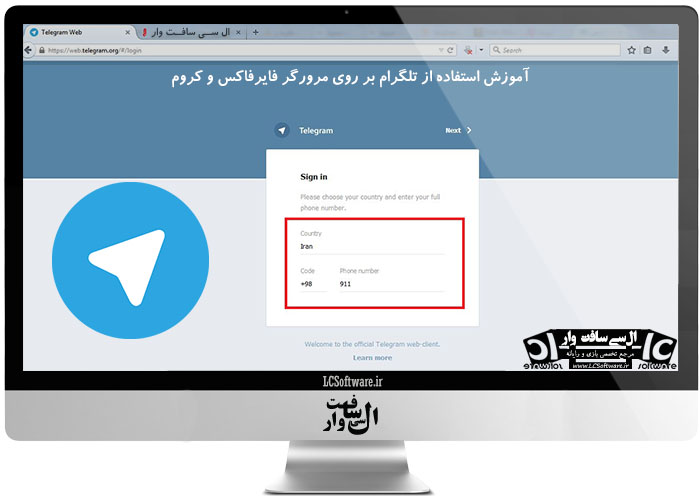
در قسمت جستجوی تصاویر گوگل، آتاری بازی کنید!  آموزش استفاده از تلگرام برروی مرورگرفایرفاکس وکروم
آموزش استفاده از تلگرام برروی مرورگرفایرفاکس وکروم  آموزش راه های کاهش پینگ
آموزش راه های کاهش پینگ  تغییرIP کامپیوتر با نرم افزار Mask My IP
تغییرIP کامپیوتر با نرم افزار Mask My IP 
 آموزش کامل کار با Notificationها در برنامهنویسی اندروید
آموزش کامل کار با Notificationها در برنامهنویسی اندروید کار با کتابخانهTap Target ها در برنامهنویسی اندروید
کار با کتابخانهTap Target ها در برنامهنویسی اندروید آموزش کامل کار با فرگمنتها در برنامهنویسی اندروید
آموزش کامل کار با فرگمنتها در برنامهنویسی اندروید آموزش کامل کار با فونتها در برنامهنویسی اندروید
آموزش کامل کار با فونتها در برنامهنویسی اندروید ساخت اکشن بار سفارشی و متریال در برنامهنویسی اندروید
ساخت اکشن بار سفارشی و متریال در برنامهنویسی اندروید کار با FloatingActionButton در برنامهنویسی اندروید
کار با FloatingActionButton در برنامهنویسی اندروید چگونگی کار با ExpandableListView+سورس
چگونگی کار با ExpandableListView+سورس  ساخت منوی کشویی به صورت حرفهای و متریال در برنامهنویسی اندروید
ساخت منوی کشویی به صورت حرفهای و متریال در برنامهنویسی اندروید آموزش کامل کار با RecyclerView در برنامهنویسی اندروید
آموزش کامل کار با RecyclerView در برنامهنویسی اندروید کار با BottomBar در برنامهنویسی اندروید
کار با BottomBar در برنامهنویسی اندروید طراحی صفحه ورود با Intro Slider در برنامهنویسی اندروید
طراحی صفحه ورود با Intro Slider در برنامهنویسی اندروید آموزش برنامهنویسی اندروید در محیط Android Studio
آموزش برنامهنویسی اندروید در محیط Android Studio آموزش حذف رمز ورود ویندوز ۱۰
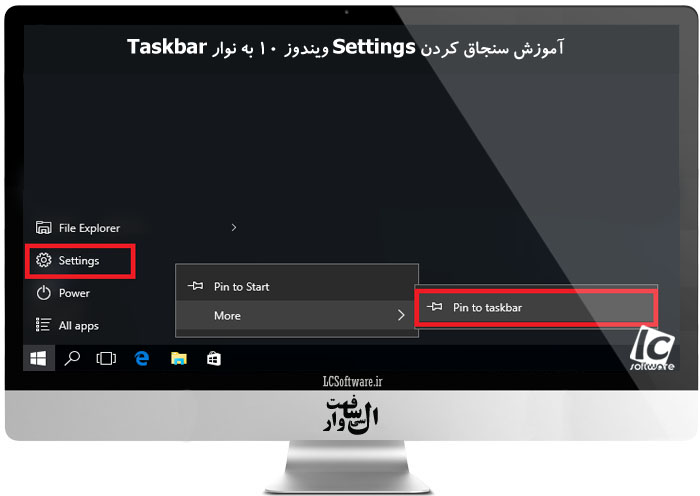
آموزش حذف رمز ورود ویندوز ۱۰ آموزش سنجاق کردن Settings ویندوز ۱۰ به نوار Taskbar
آموزش سنجاق کردن Settings ویندوز ۱۰ به نوار Taskbar آموزش تعیین و یا تغییر پسورد وای فای (WiFi)
آموزش تعیین و یا تغییر پسورد وای فای (WiFi) دانلود برنامه Extreme Injector
دانلود برنامه Extreme Injector دانلود ترینر جدید و سالم بازی FarCry 4
دانلود ترینر جدید و سالم بازی FarCry 4 دانلود ترینر جدید و سالم بازی Sniper Elite 3
دانلود ترینر جدید و سالم بازی Sniper Elite 3  دانلود نرم افزار بازی های آنلاین (Garena)
دانلود نرم افزار بازی های آنلاین (Garena) دانلود ترینر بازی Call Of Duty Modern Warfare 2
دانلود ترینر بازی Call Of Duty Modern Warfare 2 تنظیم نور مانیتور لپ تاپ با نرم افزار Adjust Laptop Brightness
تنظیم نور مانیتور لپ تاپ با نرم افزار Adjust Laptop Brightness  دانلود ترینر کالاف دیوتی ۸ – Call of Duty Modern Warfare 3
دانلود ترینر کالاف دیوتی ۸ – Call of Duty Modern Warfare 3 دانلود ترینر کامل و سالم بازی Assassin’s Creed Revelations 2011
دانلود ترینر کامل و سالم بازی Assassin’s Creed Revelations 2011 دانلود ترینر بازی Call of Duty Black Ops 1
دانلود ترینر بازی Call of Duty Black Ops 1 دانلود ترینر بازی Assassin’s Creed Unity
دانلود ترینر بازی Assassin’s Creed Unity آموزش حل مشکل عدم شناسایی درایو CD یا DVD توسط ویندوز
آموزش حل مشکل عدم شناسایی درایو CD یا DVD توسط ویندوز باز کردن پسور (رمز) کامپیوتر در کمتر از 3 دقیقه
باز کردن پسور (رمز) کامپیوتر در کمتر از 3 دقیقه  دانلود ترینر سالم بازی Farcry 3
دانلود ترینر سالم بازی Farcry 3 اضافه کردن گزینه Shut Down به کلیک راست ویندوز 7,8,8.1,xp
اضافه کردن گزینه Shut Down به کلیک راست ویندوز 7,8,8.1,xp آموزش بازگردانی ویندوز هنگکرده با یک روش ساده
آموزش بازگردانی ویندوز هنگکرده با یک روش ساده ترفند ساخت اتوران برای CD و DVDبدون نرم افزار(AUTORUN)
ترفند ساخت اتوران برای CD و DVDبدون نرم افزار(AUTORUN) آموزش استخراج تصاویر از فایلهای آفیس
آموزش استخراج تصاویر از فایلهای آفیس سیستم مورد نیاز بازی HITMAN
سیستم مورد نیاز بازی HITMAN  آموزش پاک کردن History در مرورگر کروم
آموزش پاک کردن History در مرورگر کروم تبدیل متن به تصویر به وسیله سایت یاهو
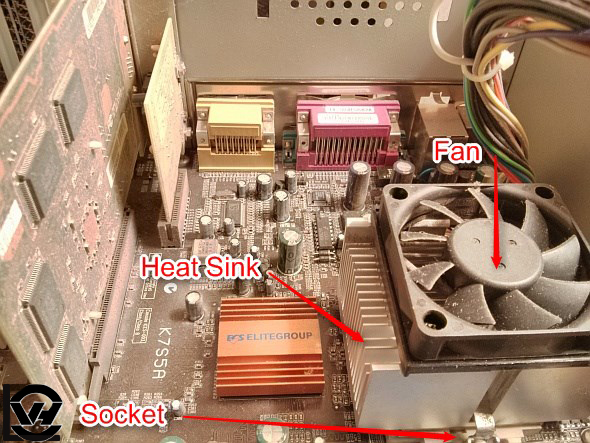
تبدیل متن به تصویر به وسیله سایت یاهو آموزش کامل نصب فن پردازنده (CPU) سی پی یو
آموزش کامل نصب فن پردازنده (CPU) سی پی یو اموزش پاک کردن پسورد بر روی آنتی ویروس NOD32
اموزش پاک کردن پسورد بر روی آنتی ویروس NOD32 آموزش راه هایی برای افزایش کارکرد باتری لپ تاپ
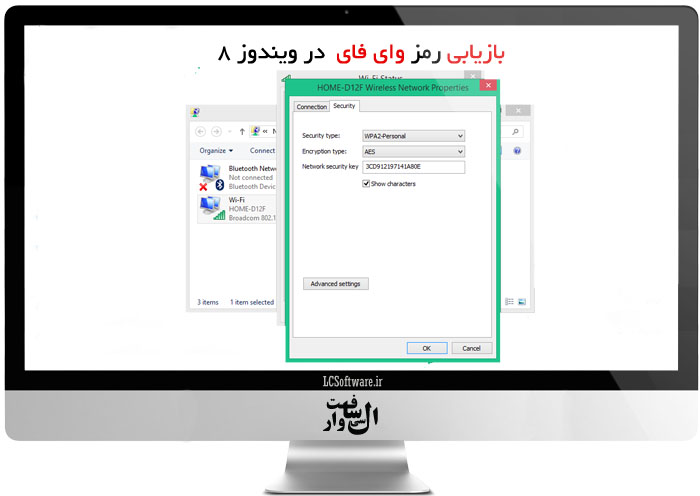
آموزش راه هایی برای افزایش کارکرد باتری لپ تاپ بازیابی رمز وای فای در ویندوز 8.1
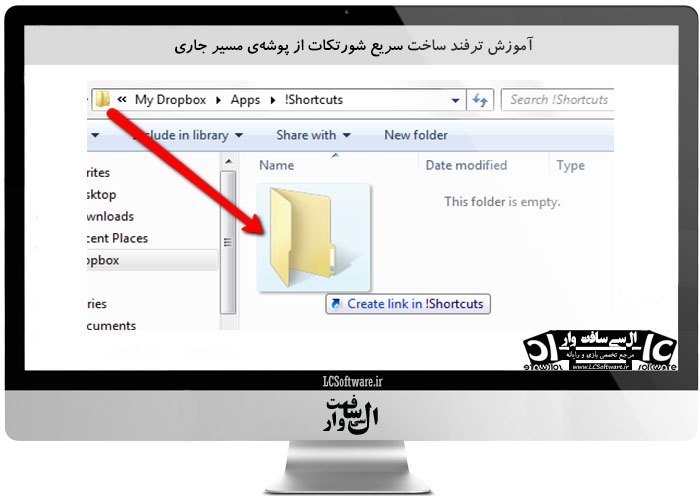
بازیابی رمز وای فای در ویندوز 8.1 آموزش ترفند ساخت سریع شورتکات از پوشهی مسیر جاری
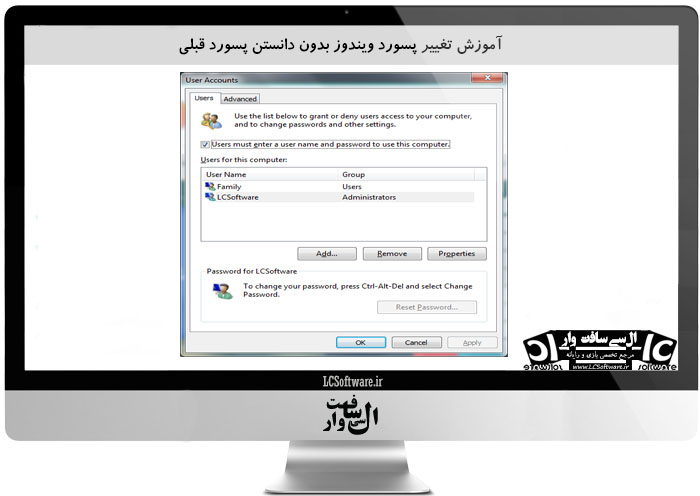
آموزش ترفند ساخت سریع شورتکات از پوشهی مسیر جاری آموزش تغییر پسورد ویندوز بدون دانستن پسورد قبلی
آموزش تغییر پسورد ویندوز بدون دانستن پسورد قبلی ساخت یک میانبر (Shortcut) برای دسترسی به تمام Application ها در ویندوز 8
ساخت یک میانبر (Shortcut) برای دسترسی به تمام Application ها در ویندوز 8 تریلر بازی American Truck Simulator|غول جادهها
تریلر بازی American Truck Simulator|غول جادهها